SpringCloud学习之PassCloud——(三)passcloud-master各模块、paascloud-mall-web、paascloud-login-web启动
本文共 233 字,大约阅读时间需要 1 分钟。
一、编译通过


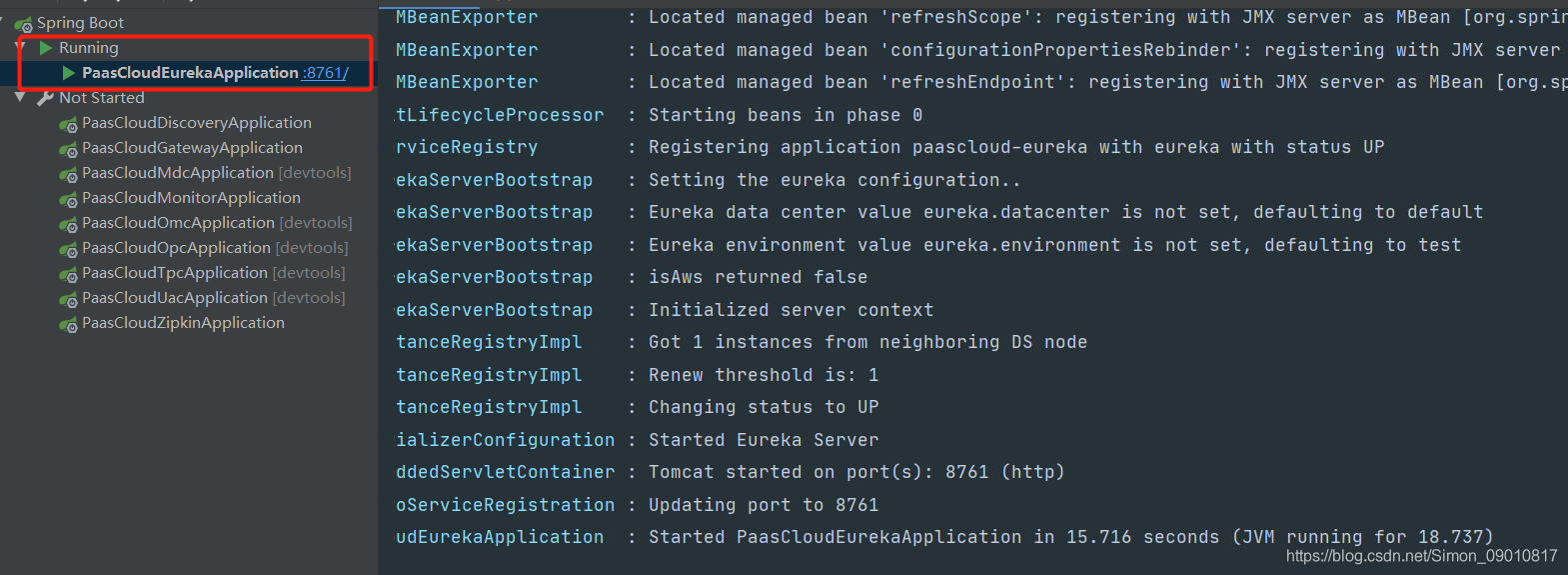
二、启动顺序
1.启动PassCloudEurekaApplication

2.启动PassCloudDiscoveryApplication

3.启动PassCloudUacApplication
启动PassCloudGatewayApplication报错:

需要先启动Uac

4.再启动其他(无先后顺序)。

全部启动成功。
三、启动vue项目。
具体步骤可以参考网上vue在windows的部署。
采用如下命令即可启动。
npm run dev

转载地址:http://dexni.baihongyu.com/
你可能感兴趣的文章
如何将react/react native中的ES5写法转化成ES6?
查看>>
深入学习 ES6 的迭代器 和 for-of 循环
查看>>
分享一些前端开发中最常用的JS代码片段以及理解 JS闭包
查看>>
jQuery 3.0 带来哪些新特性
查看>>
总结 React 组件的三种写法 及最佳实践 [涨经验]
查看>>
JS escape urlencodeComponent urlencode 区别
查看>>
Jquery常用技巧
查看>>
Javascript 库,封装了一些常用函数
查看>>
Js常用逻辑
查看>>
用JS获取地址栏参数的方法
查看>>
Js常用逻辑函数
查看>>
JavaScript项目中封装的util常用工具
查看>>
Zepto Click点透情况解决办法
查看>>
前端面试收集01
查看>>
前端面试2
查看>>
垂直外边距合并--CSS的Margin属性:详解margin属性
查看>>
:after伪类的用法,checkbox,radio,content
查看>>
React Native的一些坑Android
查看>>
CSS属性display:table的表格布局的使用
查看>>
React Native学习之自定义NavigationBar
查看>>